Documentation
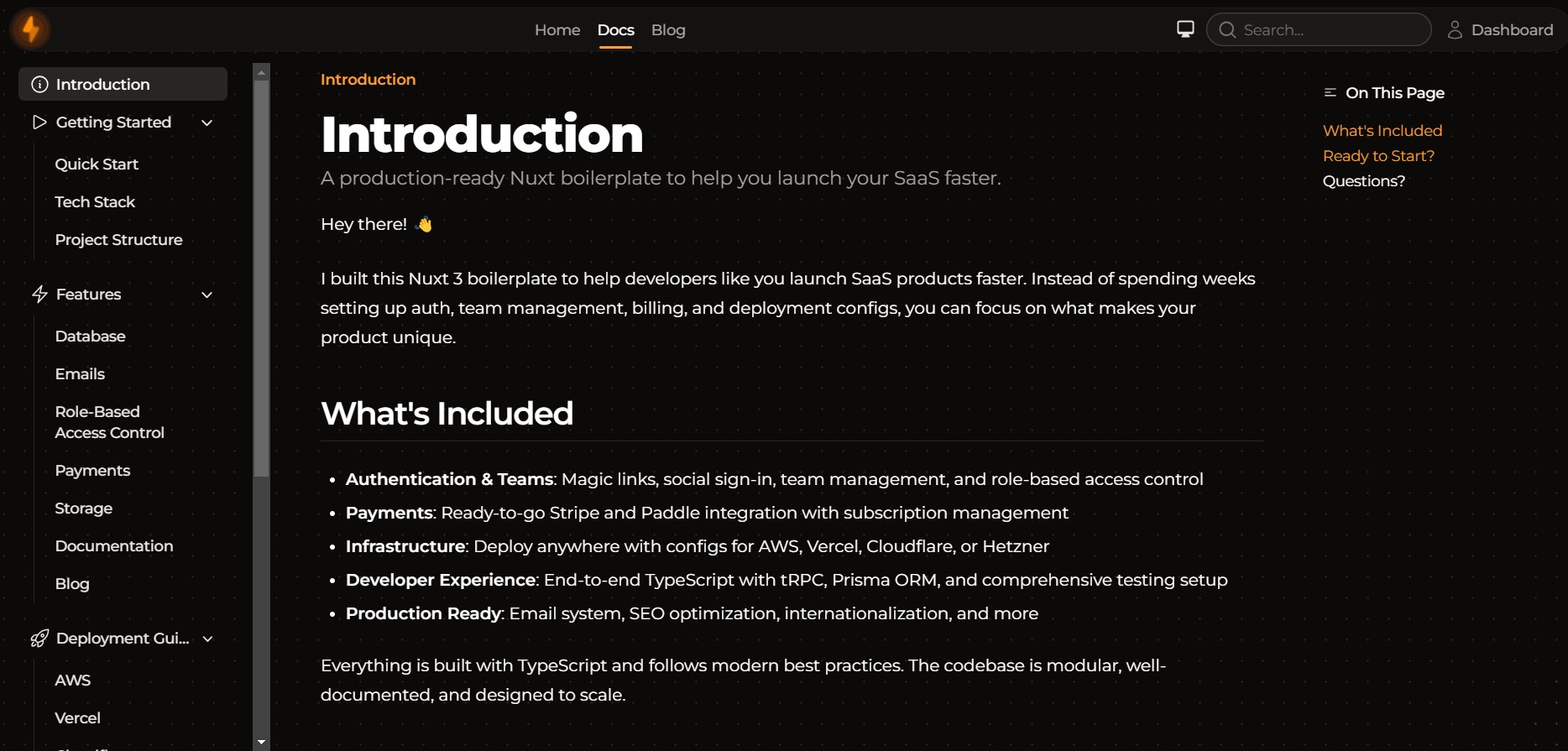
Build beautiful, searchable documentation with Nuxt Content. Includes built-in components, and responsive design.
Nuxflare Pro comes with a complete documentation system built on Nuxt Content.
As you add features, simply add new markdown files and they'll automatically be included in navigation and search.
What's Included

- Pre-configured Nuxt Content setup
- Beautiful, responsive documentation theme
- Built-in components for common documentation needs
- Full-text search capability
- Mobile-optimized navigation
- Dark mode support
File Structure
Documentation lives in your packages/web/content/docs directory with a simple, intuitive structure:
Custom Components
Create reusable documentation components in packages/app/app/components/content:
~/app/components/content/ApiEndoint.vue
<template>
<div class="my-4 p-4 border rounded-lg">
<div class="font-mono">{{ method }} {{ endpoint }}</div>
<p class="mt-2 text-gray-600">{{ description }}</p>
</div>
</template>
<script setup>
defineProps(["method", "endpoint", "description"]);
</script>
Use them in your markdown:
::api-endpoint{method="GET" endpoint="/api/v1/users" description="List all users"}
::
Search
Full-text search is included out of the box. Powered by Nuxt Content.
Customization
nuxt.config.ts
export default defineNuxtConfig({
content: {
highlight: {
langs: ["ts", "vue", "prisma", "bash"],
theme: {
default: "github-light",
dark: "github-dark",
sepia: "monokai",
},
},
experimental: {
search: {
indexed: true,
},
},
},
});