Notifications
Real-time in-app user notifications system and notifications UI.
What's Included
- Real-time notifications via WebSockets
- Notification preferences toggle
- Unread status tracking
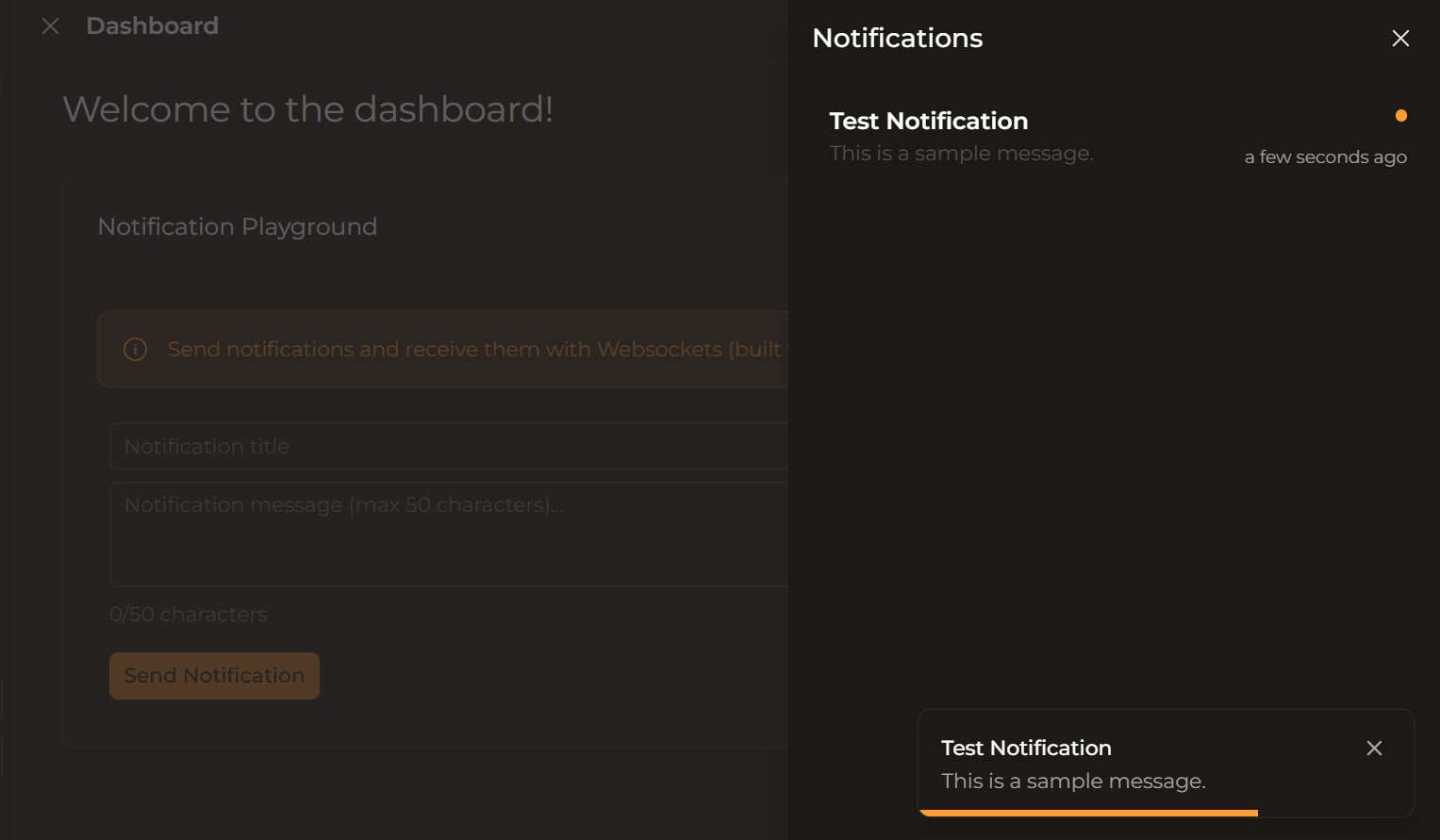
- Notification drawer UI
- Toast notifications
Architecture
Backend
The notifications API lives in the tRPC router at server/trpc/routes/notifications.ts. It includes:
create: Sends a new notification to a user.list: Gets all notifications for a user.updateReadStatus: Marks notifications as read.
Frontend State Management
useNotificationsStore handles the notification state in the app:
- Stores notification data
- Tracks the number of unread notifications
- Manages user notification preferences
- Orders notifications by time
- Handles basic notification actions (create, read, update, delete)
Real-time Updates
Real-time notifications work through:
- WebSocket Connection: Set up in
websockets.tsto stay connected to the server. - Event Subscription: The dashboard layout listens for new notification events.
- Toast Notifications: Pop up when enabled, giving a quick heads-up for new notifications.
Notification Components
Notification Drawer
NotificationsDrawer.vue lets users view and manage notifications:
- Shows a list of notifications.
- Shows if a notification is unread.
- Displays relative timestamps (e.g., "5 minutes ago").
- Automatically marks notifications as read when closed.
Notification Button
NotificationsButton.vue shows when there are new notifications:
- Displays a bell icon.
- Shows the number of unread notifications.
- Opens the notification drawer when clicked.

Settings

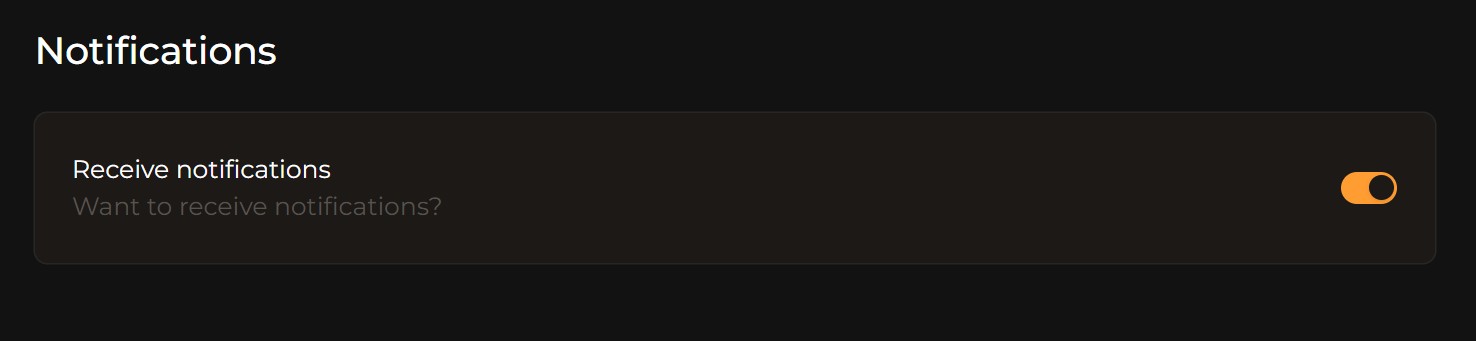
Users can change their notification settings in settings/notifications.vue:
- Turn notifications on or off.
- Settings are saved in localStorage.
- Controls whether toast notifications are shown.